Install into a folder outside of my OneDrive sync folder as I don’t want thousands of node_modules files syncing unnecessarily:
cd ~/build/
git clone https://github.com/jackyzha0/quartz.git
cd quartz
npm iStart the Quartz setup process:
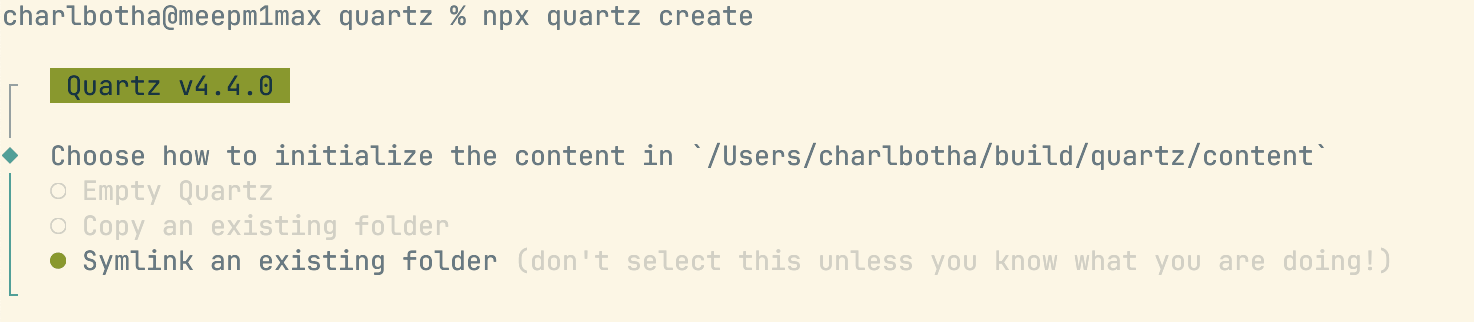
npx quartz createWhen it asks about the content folder, select “symlink” and enter the full path to the Obsidian sub-folder you want to publish. This does live in my OneDrive.

Create an Obsidian note or two in the chosen subfolder (in my case til) while running the Quartz watcher.
npx quartz build --serveAs you work on the note in Obsidian, your browser attached to http://localhost:8080/ will automatically refresh with the published note.
When happy, do a final build and then sync the public folder to your web hoster. In my case, that’s:
npx quartz build
rsync -avh --progress public/ username@my.webhost.com:~/apps/charlbotha.com/tilWhy do links to notes fail with 404?
Quartz produces .html files for each note, but it assumes that your web-server will automatically add the .html extension. To make this happen, I had to add the $uri.html to the existing try_files line in my nginx configuration, as per this github comment
try_files $uri $uri/ $uri.html =404;How can I make my Quartz pages load faster?
In November of 2024, you can speed up age loads significantly by disabling mermaid and the graph view.
See my vxlabs blog post for the details.